背景
之前进行Android手机的开发,在开发中都用到了一些第三方的组件,非常方便。现在开始尝试小程序的开发,也希望利用一些组件进行开发,甚至说希望自己提供一些组件,那这就需要对微信小程序组件的提供方式有所了解,所以结合一个开源的组件,对微信小程序的模块化的设计进行了描述,可以为之后组件的设计提供参考依据,也当做一个简单的学习笔记。
代码构成
微信小程序中涉及到4种文件,分别是JSON、WXML、WXSS、JS。其中JSON是进行小程序进行配置,控制页面的路径、表现等情况,WXML类似HTML,是描述页面结构,进行展示的地方,WXSS和CSS类似,是用来描述页面展示的样式,JS是逻辑处理的地方,响应一些点击事件、页面状态变化等操作,并存有一些页面使用的变量。具体如下表所示:
| 文件名 | 主要作用 | 对应网页开发文件 |
|---|---|---|
| JSON | 页面配置 | JSON |
| WXML | 页面展示结构 | HTML |
| WXSS | 页面展示样式 | CSS |
| JS | 页面交互控制 | JS |
模块化接口
如何关联
在Android开发中,组件都是放在一个库中,通过在依赖管理工具中进行声明就可以在项目中使用。在小程序中,一个组件可以放在一个文件夹中,文件夹名称可以取为组件的名称,然后在组件内部提供对应的文件,包括WXML、WSXX、JS文件。
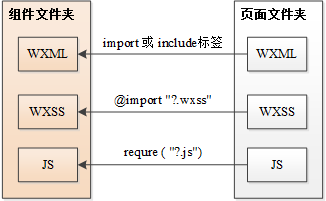
组件设计的关键在于这些组件和被其他组件引用。下图展示了其他文件夹中的页面如何使用组件。可以看到WXML、WSXX、JS这三种文件都有自己的引入方式。通过这些文件的引入,实际上也就实现了组件的引入。

WXML引用
WXML 提供两种文件引用方式 import 和 include。
1. import
import 可以在该文件中使用目标文件定义的 template,如:在 item.wxml 中定义了一个叫 item 的 template:1
2<!-- item.wxml -->
<template name="item"><text>{{text}}</text></template>
在 index.wxml 中引用了 item.wxml,就可以使用item 模板:1
2<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。如:C import B,B import A,在C中可以使用B定义的 template,在B中可以使用A定义的 template,但是C不能使用A定义的 template。
2. include
include 可以将目标文件除了 <template/> 、 <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置,如:1
2
3
4
5
6
7
8
9
10<!-- index.wxml -->
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/>
<!-- header.wxml -->
<view> header </view>
<!-- footer.wxml -->
<view> footer </view>
WXSS导入
以下摘自微信文档。
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例代码如下:1
2
3
4
5
6
7
8
9
10/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
JS模块化
以下摘自微信文档。
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过module.exports或者exports才能对外暴露接口。需要注意的是:
1.exports是module.exports的一个引用,因此在模块里边随意更改exports的指向会造成未知的错误。所以更推荐开发者采用module.exports来暴露模块接口,除非你已经清晰知道这两者的关系。
2. 小程序目前不支持直接引入node_modules, 开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中。
1 | // common.js |
在需要使用这些模块的文件中,使用 require(path) 将公共代码引入1
2
3
4
5
6
7
8
9var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
},
goodbyeMINA: function() {
common.sayGoodbye('MINA')
}
}
组件开发
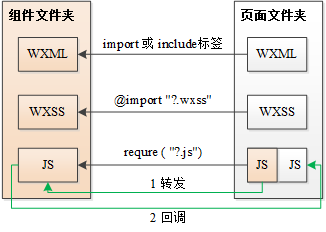
模块开发者先可以按照普通页面进行撰写,然后可以按照上一章中所述将模块导出,但是还有个问题就是组件使用者有时候需要植入自己的代码,所以组件开发者应该提供一个回调机制。引入回调机制后的整个组件的设计如下图所示:
组件可以应该提供一些转发函数的框架,以一个搜索框框架。为例具体如下所示:
1 | // 组件WxSearch.js |